今天來教大家如何在github建立一個repository,建立後就可以設置自己的個人網站了,在學習上也可以將新學習到的技術直接應用。
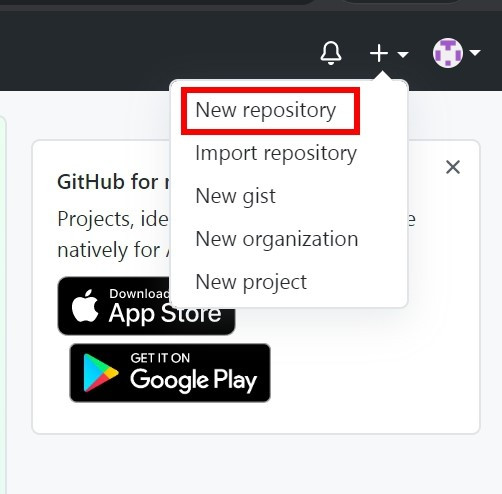
登入github後,點選右上方的"+"號新增一個repository
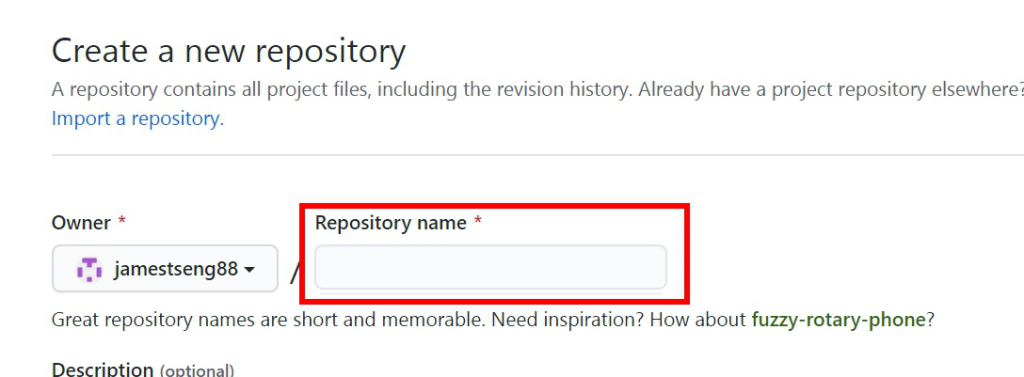
為這個repository取一個喜歡的名字,取完後即可建立。
點選settings
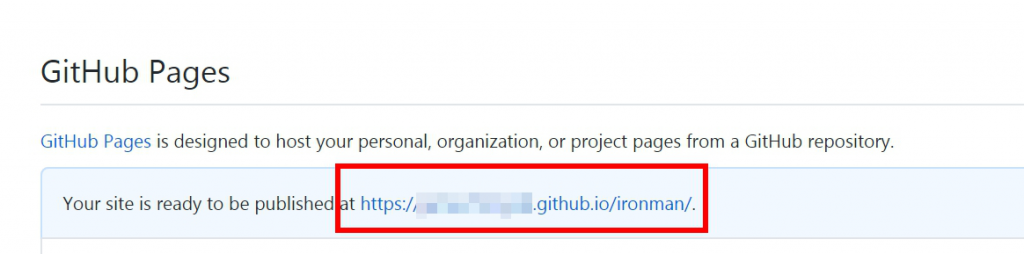
向下拉即可找到此repository的個人網頁網址
之後我們要為此repository建一個新的file
點選code
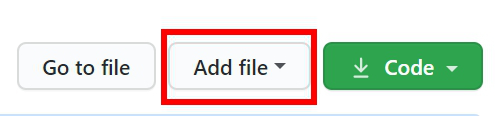
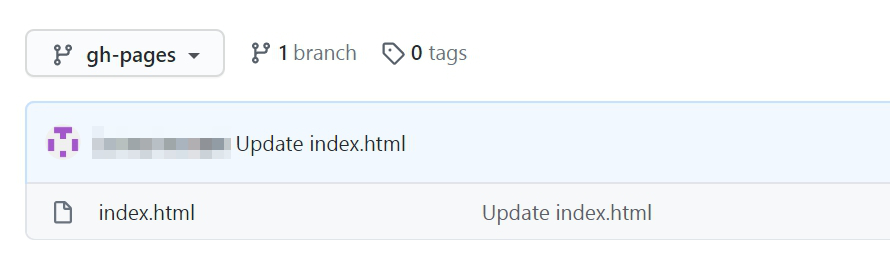
建立一個file,命名為index.html

將w3school範例貼入index後就完成了,點選網址檢查
這樣今天的使用github repository 建立個人網站就結束了,我覺得建立一個個人網頁對於未來的練習會比較方便,今天的主題希望大家會喜歡。
而明天就要開始網頁設計的部分了。
